こんにちは。
GOSHIMMERです。
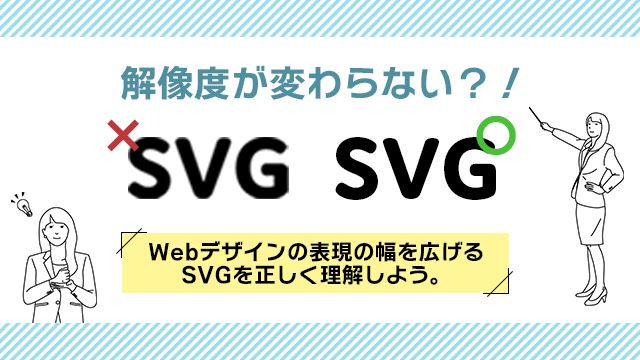
今回は、Webデザイナーさん必見!画像フォーマット「SVG」についてご紹介します!
この記事はこんな人におすすめ
SVGについて詳しく(メリットなど)知りたい!
これから、SVGを使ったWebデザインをしてみたいと思っている。
SVGの活用事例が見たい!
svgって何?
SVGとは画像フォーマットの一つです。
Webサイトを構成するときによく使われる、「PNG」、「JPG」、「GIF」などの仲間になります。
それでは、これらと何が違うのか、解説していきます。
Scalable Vector Graphicsの略
SVGとは、「Scalable Vector Graphics」の略で、その名の通り拡大や伸縮をすることができる、ベクター形式の画像になります。
ベクター形式で構成されている
ベクター形式とは、一般的に扱われる「PNG」や「JPG」などのように、点(ピクセル、画素)に色などの情報を与えて表現するビットマップ形式と違って、複雑な計算式によって表現されています。Illustratorなどで作成することができます。
中身はXMLで記述されている。
画像の座標情報などが、XMLで構成されているため、画像データをテキストエディタで開き、後から編集することができます。
SVGをWebデザインに導入するメリット
01ベクター形式なので拡大縮小しても解像度が落ちず高品質。
前述のとおりビットマップ形式ではなくベクター形式なので、拡大・縮小することができ、1つのファイルで複数のデバイスや、Retinaディスプレイにも対応することができます。結果的に画像サイズが軽減されるのでWebサイト自体の表示速度も上がるというメリットがあります。
Retinaディスプレイ(レティナディスプレイ、レティーナディスプレイ、英: Retina Display)は、Apple製品のうち、100〜160ppi程度であった従来のディスプレイ解像度の、およそ倍の解像度、高画素密度のディスプレイを指す名称である。
出典元:Retinaディスプレイ
02後からでも色などのちょっとした変更がしやすい。
複雑な図形を変更することは難しいですが、色の変更や、クラス名、idを持たせることができます。
03javascriptやcssアニメーションを適用させることができる。
XMLで構成されるデータなので、要素を動かしたり、複雑な変形、エフェクトなどを加えてアニメーションをつくることができます。
SVGを使うのに適している場面とそうでない場面
SVGを使うのに適している場面
- 見出し、ロゴ、アイコンなどの画像
- 画像や背景をくりぬく表現をしたいとき
「クリッピング」や、「マスキング」と呼ばれる方法で画像や背景を切り抜くような表現がより自由自在にできるようになります。 - 画像を使った複雑なアニメーションを取り入れたいとき
SVGを使うのに適していない場面・デメリット
- 写真素材などのように、色の情報が多いデータや、複雑な図形が組み合わさっているデータ
- 計算しながら描画処理を行うためデータ量が重たくなる可能性がある。
- ブラウザによっては表示できない。
現在は対応しているブラウザが多いですが、古いブラウザやAndroidには対応していないことがあります。
まとめ
いかがだったでしょうか。
最近ではWebデザインにおいて主流になっている「SVG」。
ビットマップ形式の画像データでもWebデザインはできますが、より高度な表現、
UIを意識した表現をするためにはどんどん取り入れていきたいなと思います。
また、SVGを導入しているWebサイトなどに関しては別で詳しくまとめていきたいと思います。
GOSHIMMER