こんにちは。
GOSHIMMERです。
今回は、Photoshopの「描画モード」について初心者のかたでもわかるようにご紹介します!
この記事はこんな人におすすめ
描画モードってなに?
種類がありすぎてどう違うのかわからない!
描画モードを使うとどんな表現ができるか知りたい!
Photoshop 描画モードって何?

Photoshop 描画モードとは、ブレンドモードと言われることもありますが、簡単に言えば、合成する時の条件を設定するものになります。
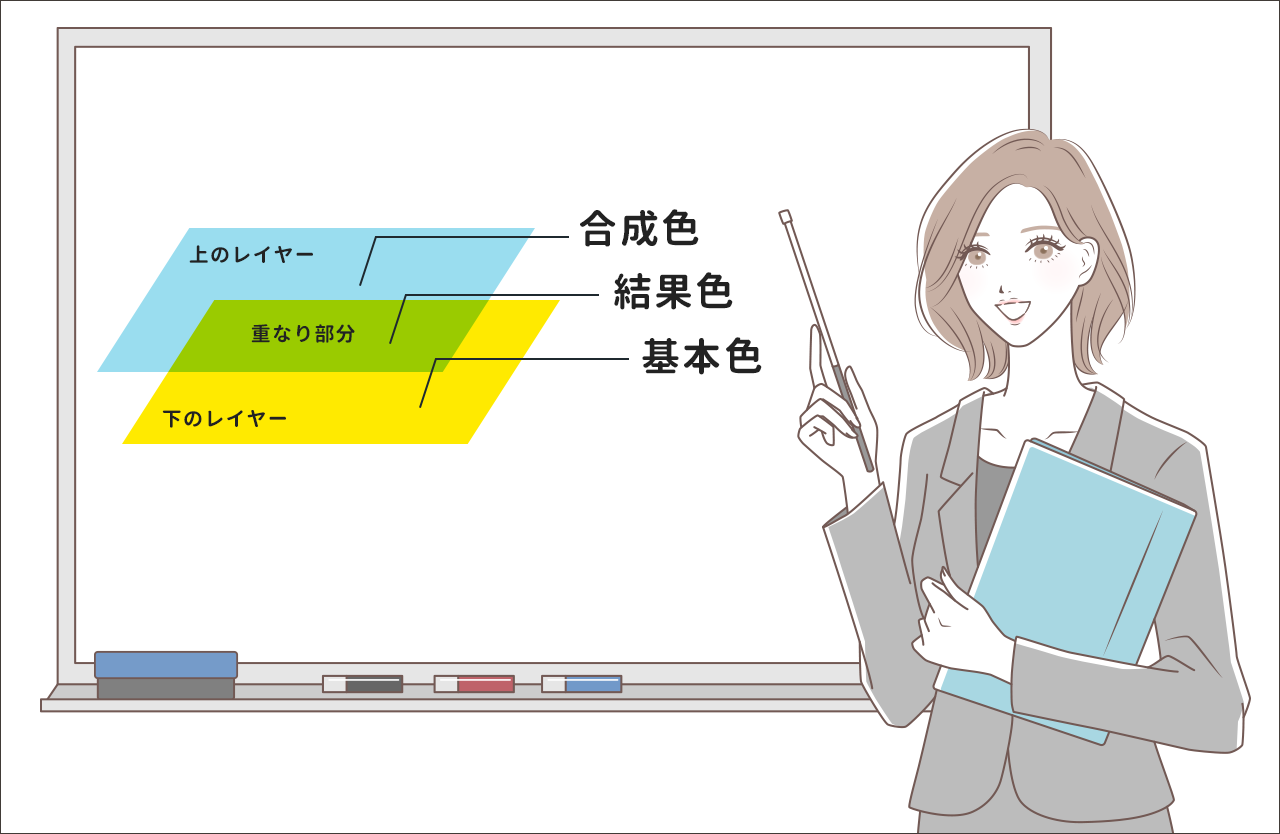
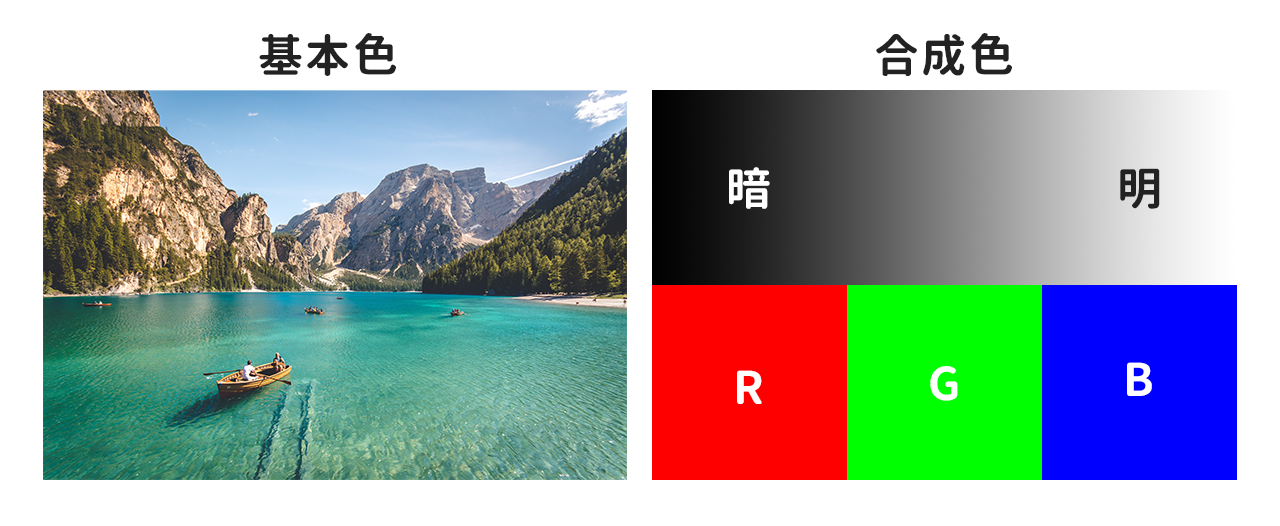
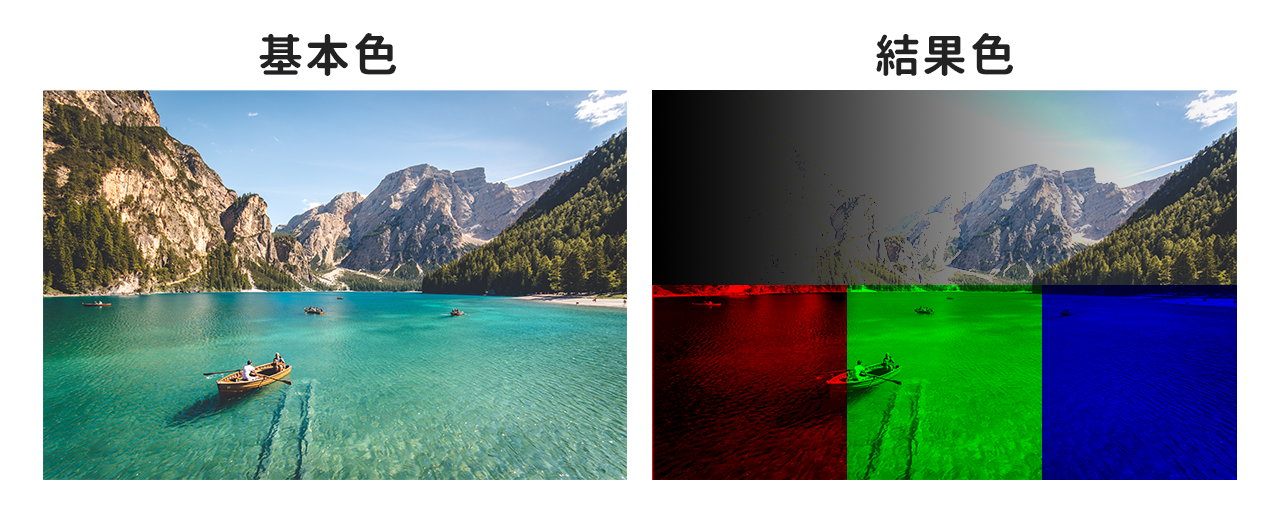
下にあるレイヤーを基本色とし、その上に重ねるレイヤーを合成色とします。その重なりで現れる部分が結果色となります。また、上にあるレイヤーの描画モードを変更したとしても、下のレイヤーに影響を与えない色が存在し、これを中性色といいます。
中性色は各モードによって異なります。
| 中性色のない描画モード | 「通常」「ディザ合成」「色相」「彩度」「カラー」「輝度」「ハードミックス」 |
|---|---|
| 中性色が白の描画モード | 「比較(暗)」「乗算」「焼き込みカラー」「焼き込み(リニア)」「カラー比較(暗)」「除算」 |
| 中性色が黒の描画モード | 「比較(明)」「スクリーン」「覆い焼きカラー」「覆い焼き(リニア)」「加算」「カラー比較(明)」「差の絶対値」「除外」「減算」 |
| 中性色が50%グレーの描画モード | 「オーバーレイ」「ソフトライト」「ハードライト」「ビビットライト」「リニアライト」「ピンライト」 |

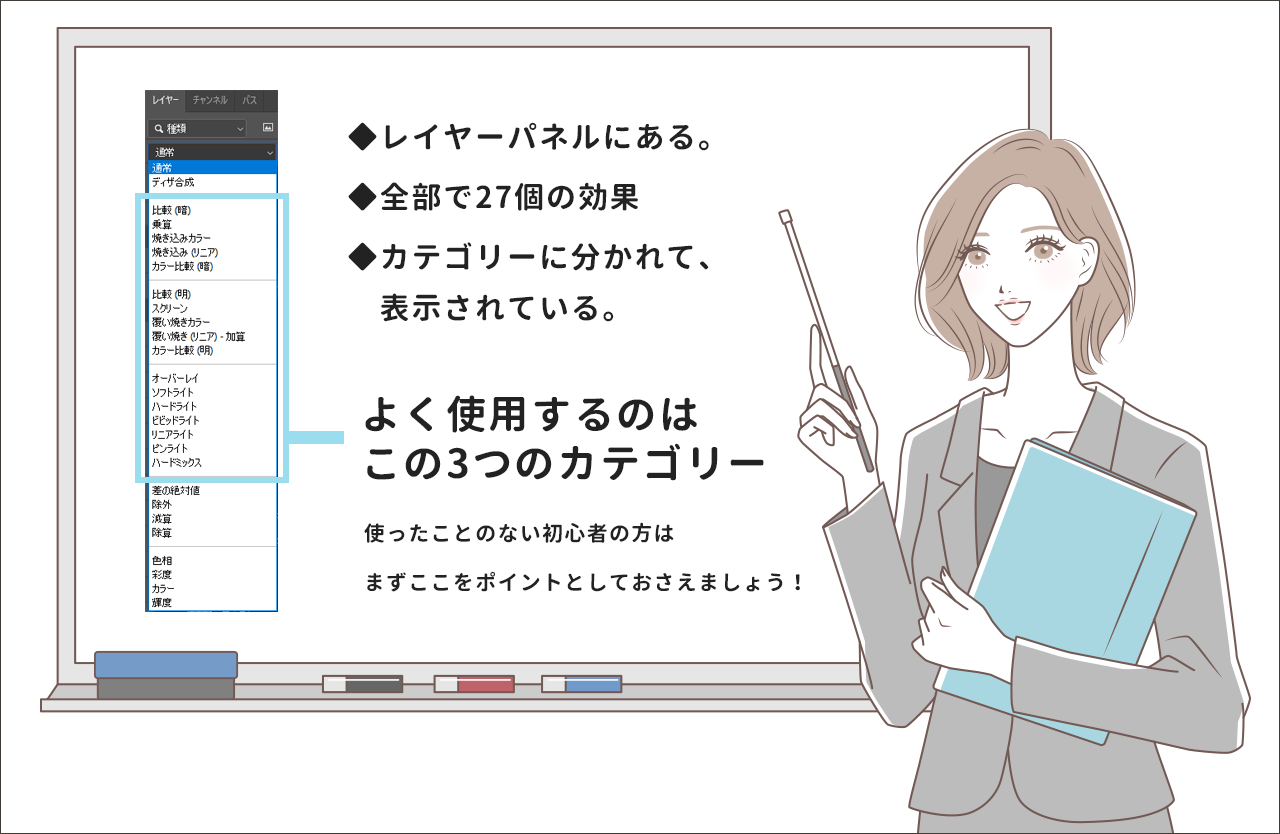
描画モードは、Photoshopの中のレイヤーパネルの左上にあります。プルダウンメニューを開いてみると、27個の効果が表示され、それぞれカテゴリーごとに分かれています。
これからそれぞれを使用した場合にどんな表現にできるか解説していきます。
描画モードの種類とカテゴリー
これからPhotoshopの描画モードには、27種類の効果があります。
その中でも使用頻度の高い、「暗くする」「明るくする」「コントラストを強くする」カテゴリーごとに描画モードをご紹介していきます。
まずは、紹介する3つのカテゴリーの前に、描画モードのメニューの一番上にある、「通常」と「ディザ合成」を紹介します。
通常

通常はその名の通り、通常モードになります。合成ではなく、ただ重ねたデフォルトの形で、最初はこの設定になっています。
ディザ合成

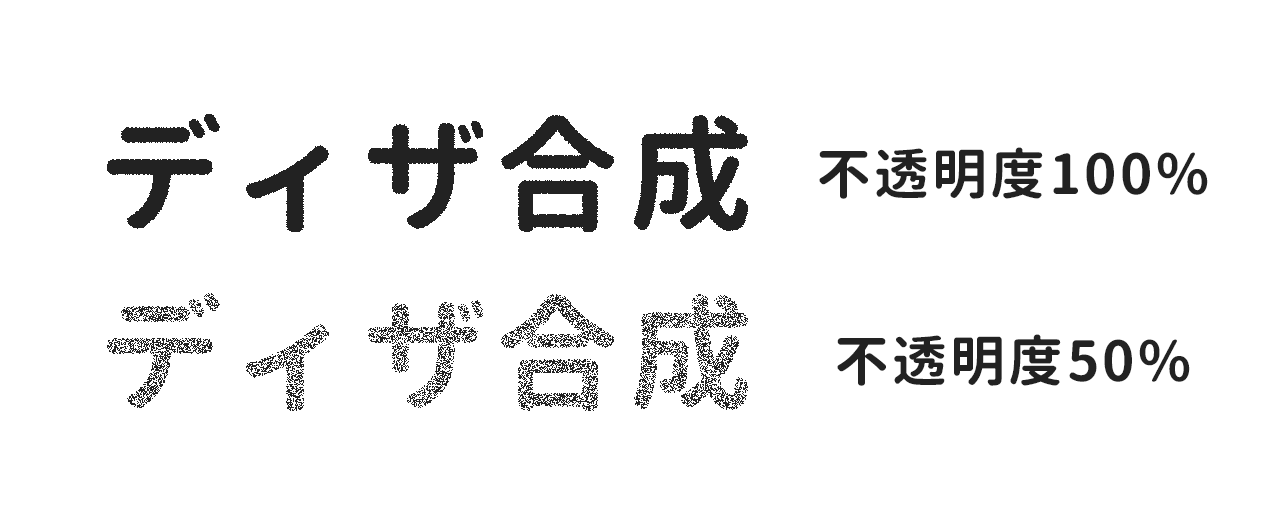
ディザ合成は、ノイズ効果を加えることができます。
Webデザインにおいてあまり使う事はありませんが、たまにいつの間にかここを触っちゃって、文字がギザギザになっちゃっているデザイナーさんを見かけるので、書いておきます。
このノイズ効果は、不透明度によって度量を変えることができます。
ここではわかりやすいようにテキストレイヤーを使って説明していますが、上記の写真のように不透明度を変更することによって、テキストレイヤーにかかっているノイズの量が変わっていることがわかると思います。
また、ノイズは、文字の全体に適用されているので、フチもギザギザとした見た目になります。
暗くする描画モード

ここからは、見本を写真に変更し、それぞれ簡単に説明していきます。まずは、暗くなる効果を与える描画モードを5つご紹介します。
比較(暗)

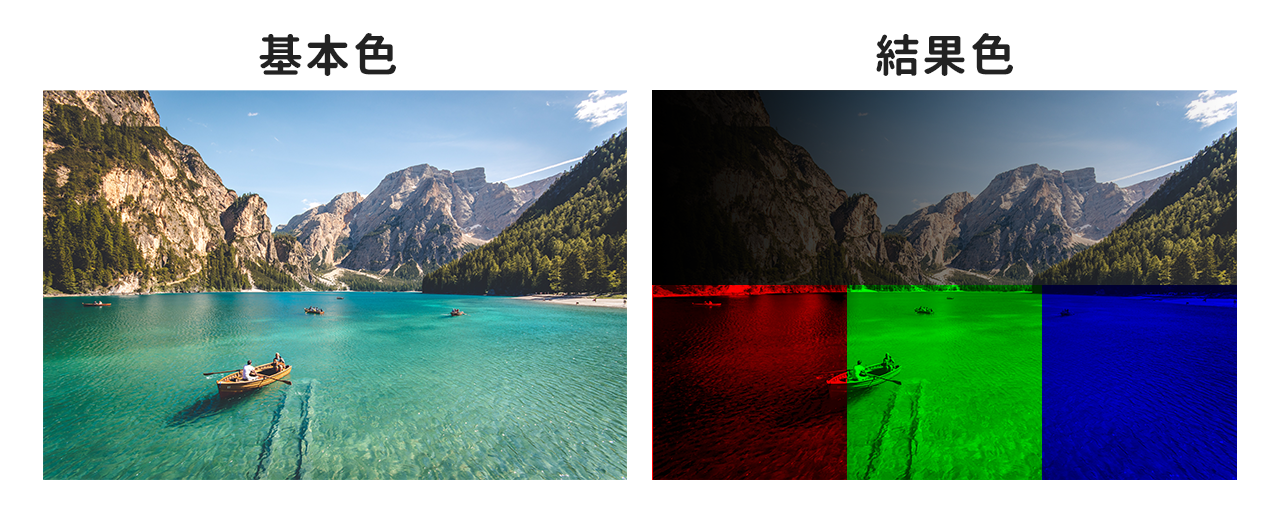
基本色と合成色を比較して暗い色の方を、結果色として表示します。
乗算

基本色と合成色を掛け合わせて暗くして表示します。
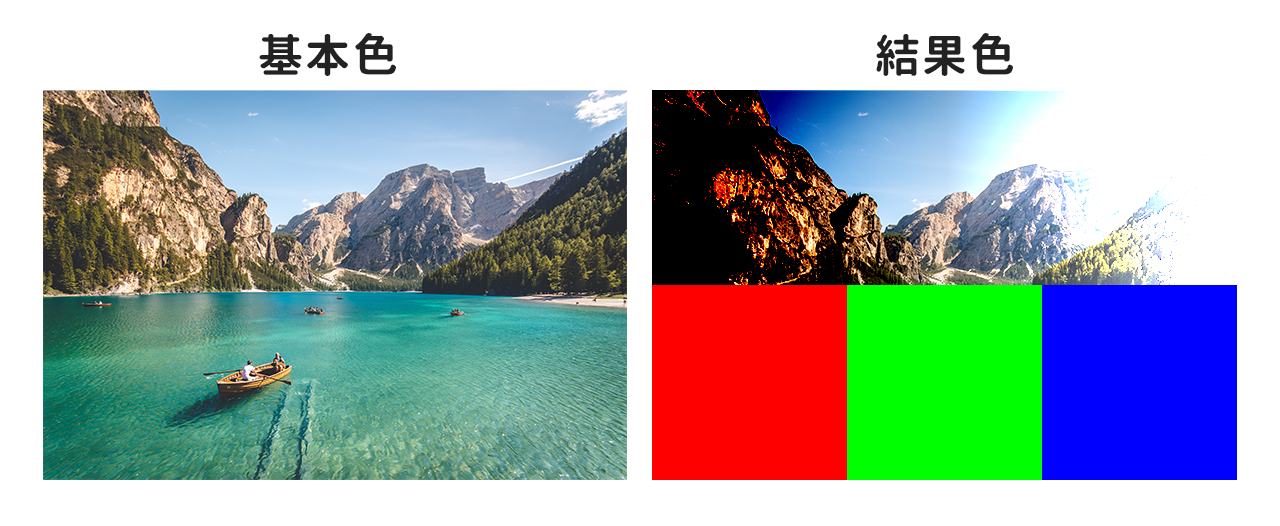
焼きこみカラー

基本色を暗くしてコントラストを上げ、合成色を反映させます。
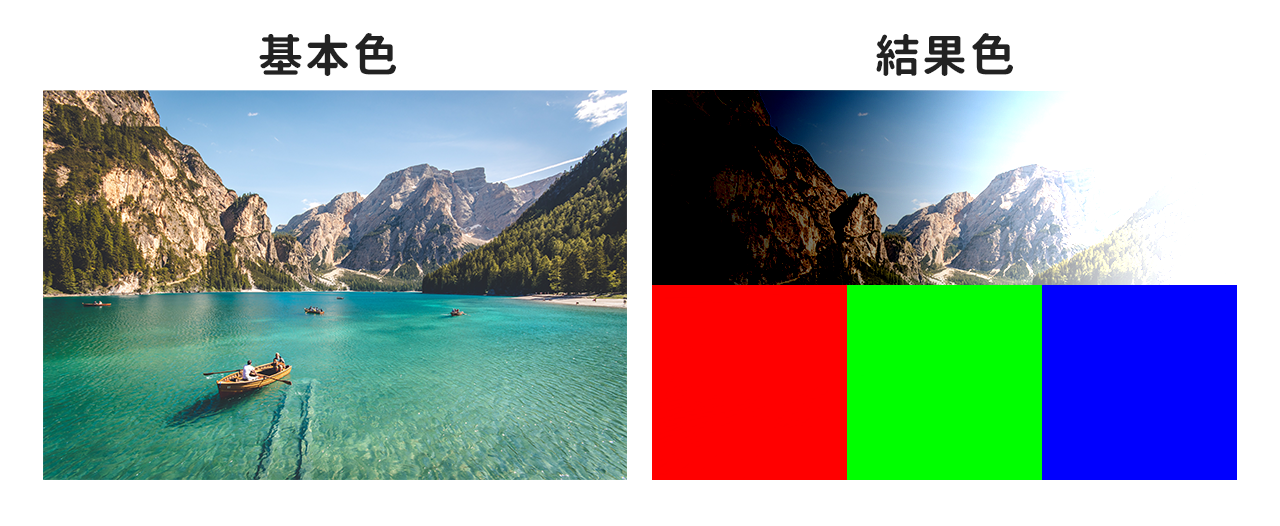
焼きこみ(リニア)

基本色を暗くして明るさを減らし、合成色を反映します。
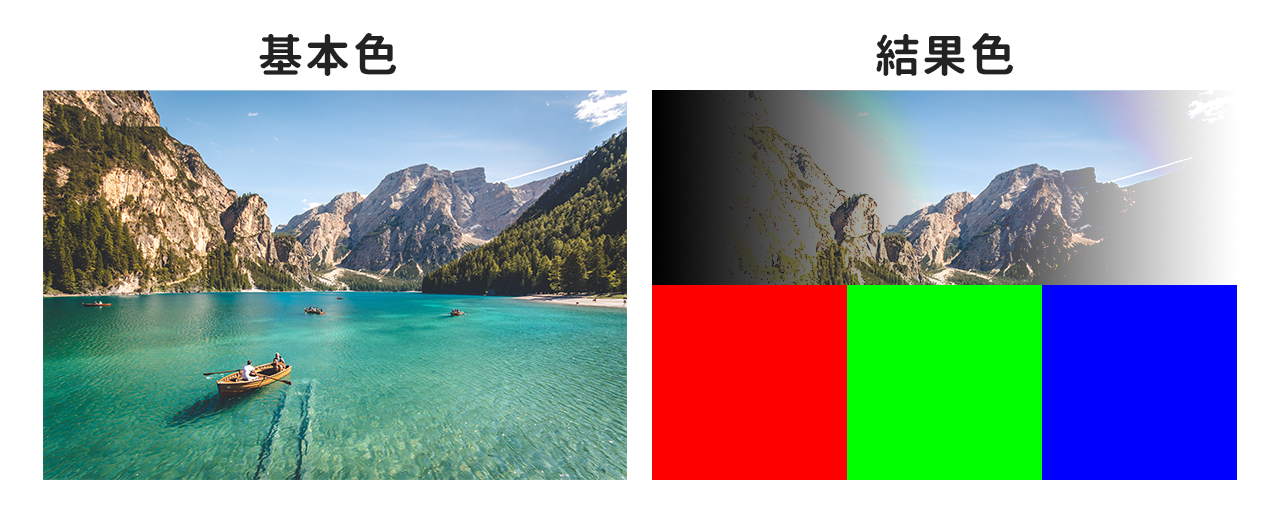
カラー比較(暗)

基本色と合成色の全てのチャンネルの値を合計して比較し、RGB値が低い方(暗い方)の色を結果色として表示します。
明るくする描画モード
次に、明るくなる効果を与える描画モードを5つご紹介します。
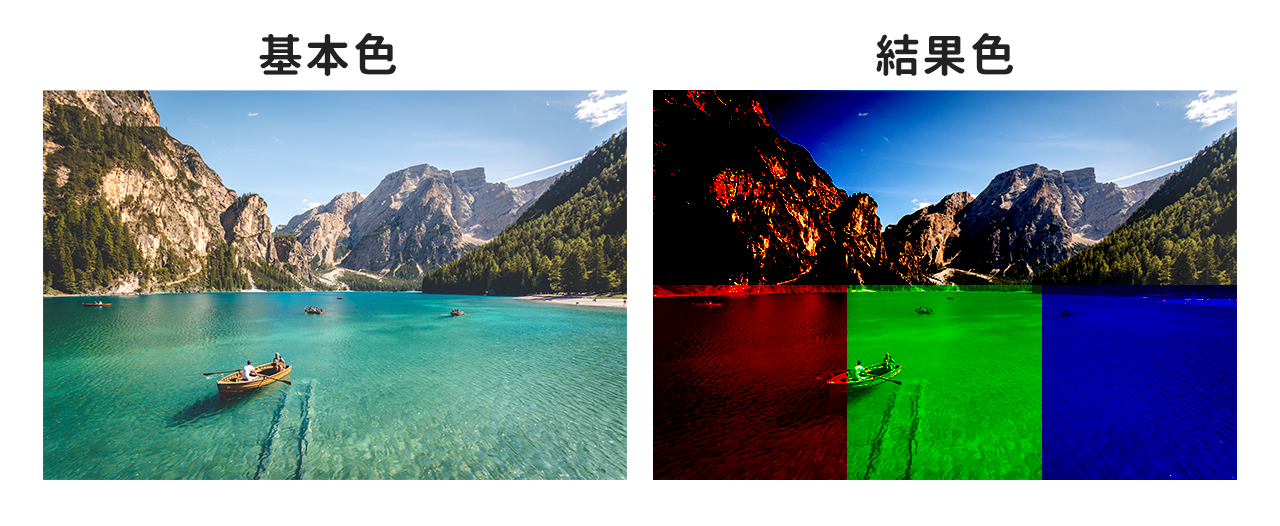
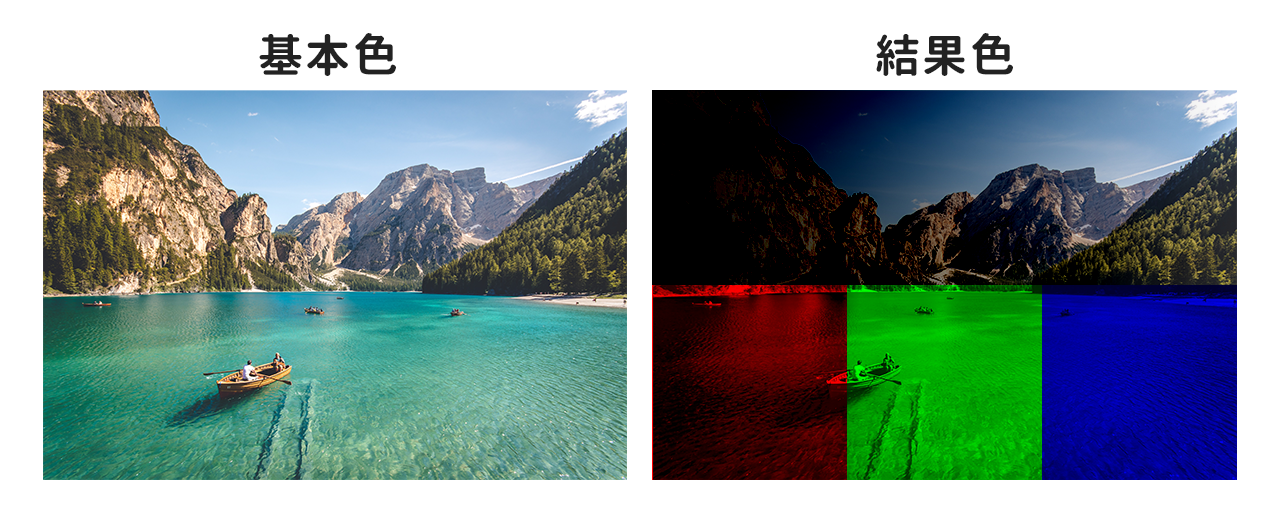
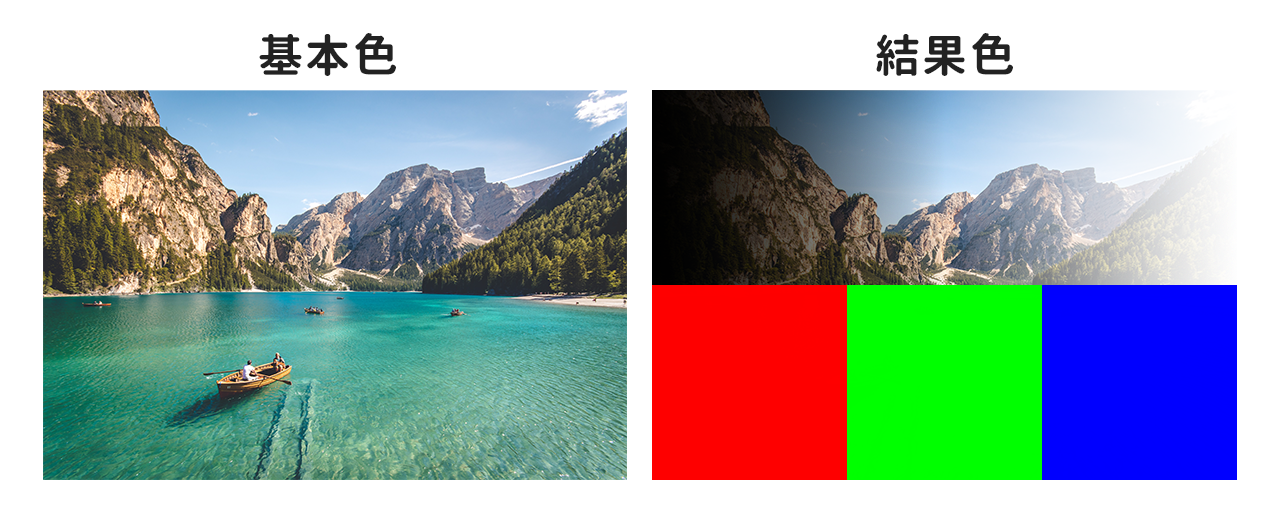
比較(明)

基本色と合成色を比較して明るい色の方を、結果色として表示します。
スクリーン

基本色と合成色を反転して掛けて加算して明るく反映します。
覆い焼きカラー

基本色を明るくしてコントラストを下げ、合成色を反映させます。
覆い焼き(リニア)-加算

基本色を明るくして、合成色を反映します。
カラー比較(明)

基本色と合成色の全てのチャンネルの値を合計して比較し、RGB値が高い方(明るい方)の色を結果色として表示します。
コントラストを強くする描画モード
次に、コントラストを強くする効果を与える描画モードを5つご紹介します。ここで出てくる50%のグレーとは、白と黒の割合が50%ずつのグレーのことです。
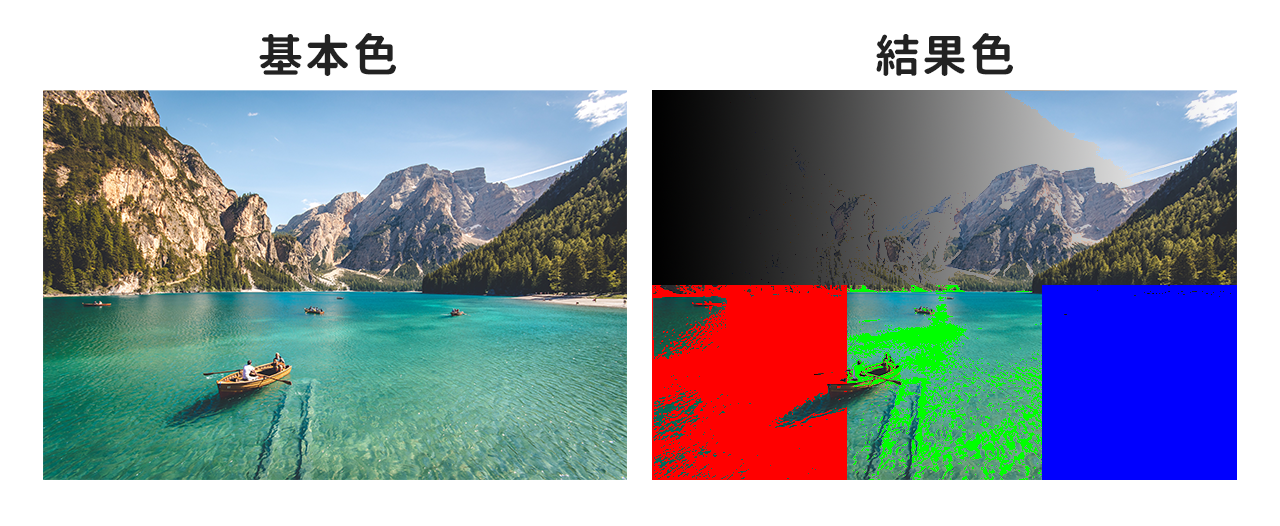
オーバーレイ

基本色が50%のグレーより暗い場合「乗算」を適用し、明るい場合「スクリーン」を適用します。
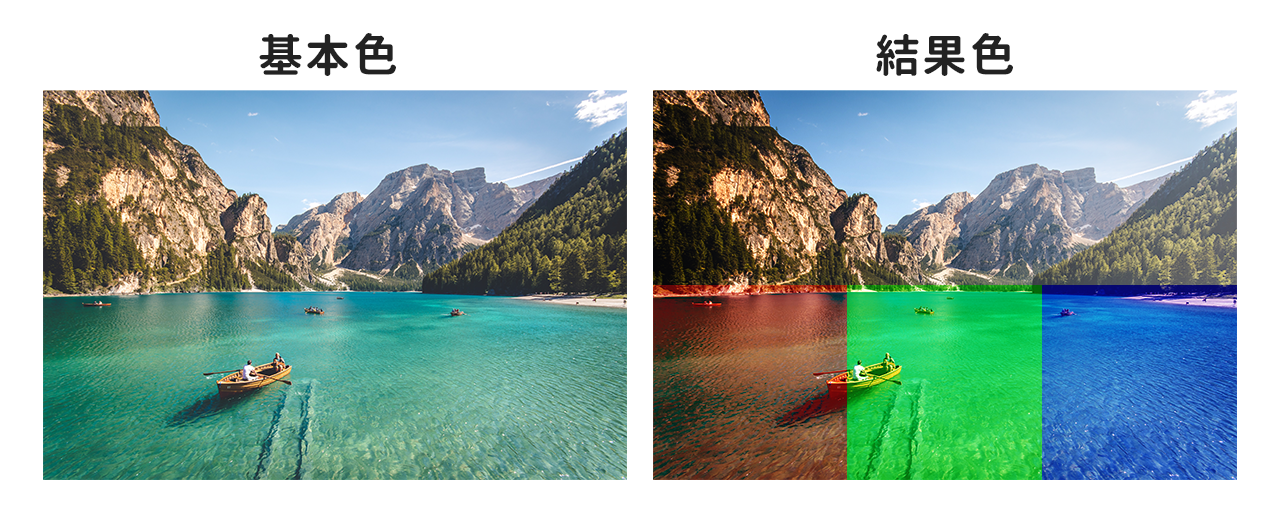
ソフトライト

合成色が50%のグレーより暗いと暗くなり、明るいと明るくなります。
ハードライト

合成色が50%のグレーより暗いと「乗算」を適用し、明るいと「スクリーン」を適用します。
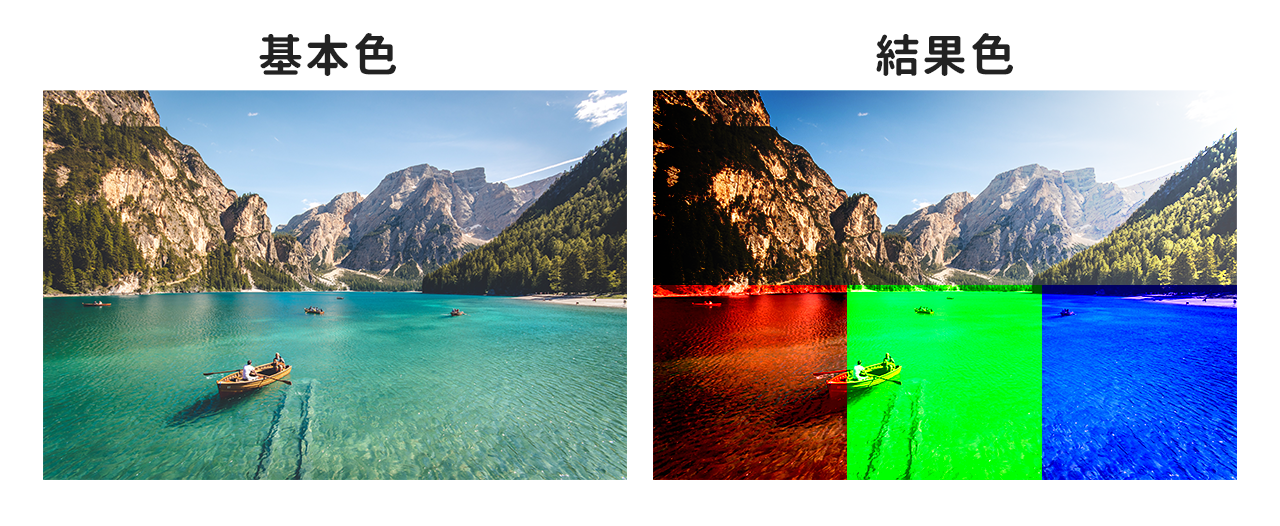
ビビットライト

合成色が50%のグレーより暗いと「焼き込みカラー」を適用し、明るいと「覆い焼きカラー」を適用します。
リニアライト

合成色が50%のグレーより暗いと明るくなり、「焼き込みカラー」を適用し、明るいと暗くなり、「覆い焼きカラー」を適用します。
ピンライト

合成色が50%のグレーより暗いと合成色より明るいピクセルが置き換えられ、明るいと合成色より暗いピクセルが置き換えられます。
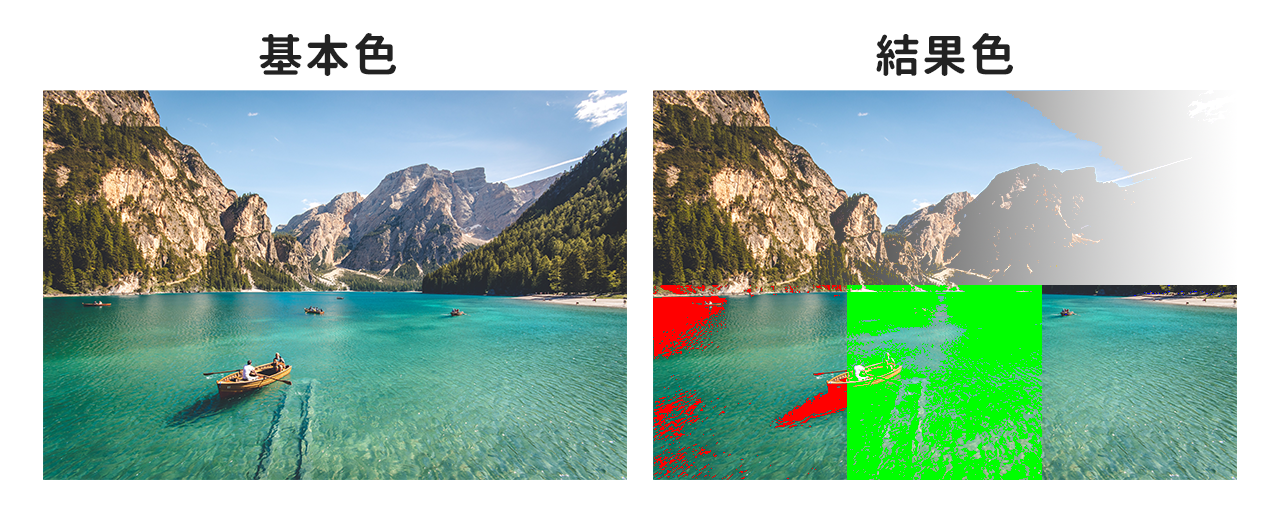
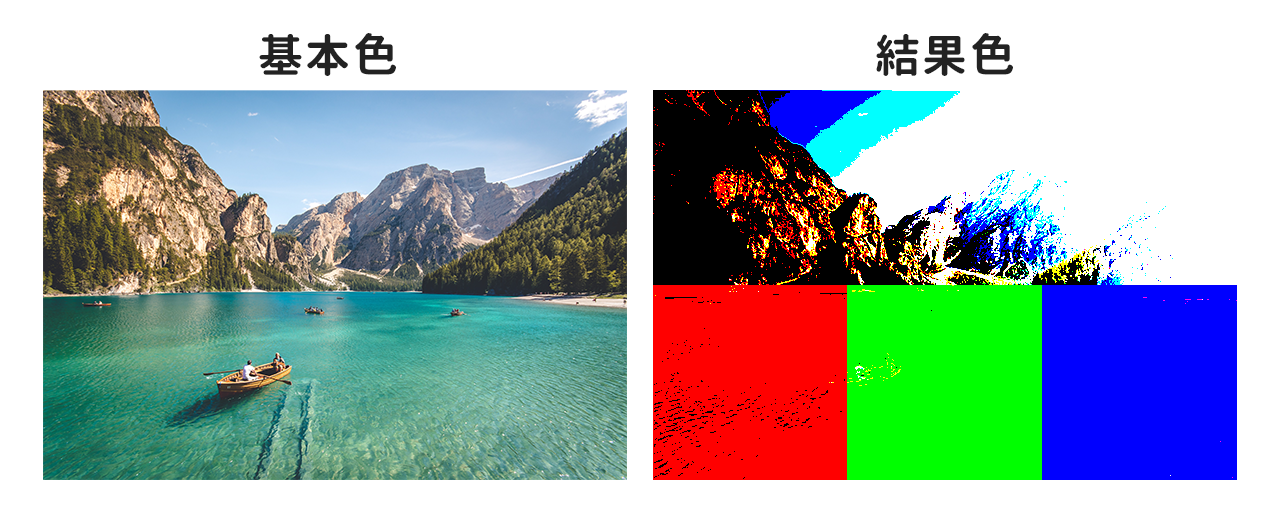
ハードミックス

合成色の各チャンネル(RGB)の値を基本色に追加して合計の値が255以上になるチャンネルを255にさせ、255未満になるチャンネルを0にします。
描画モードを活かした作例
多くの種類の描画モードからよく使う3つのカテゴリーごとの効果をご紹介しました。
ここからは、その中でもよく利用する「乗算」「スクリーン」「オーバーレイ」の作例をご紹介します。
「乗算」を使った作例
乗算は、基本色と、合成色を比較して、暗い色を結果色として表示します。画像に深みを加えることができます。

乗算は白が中性色なので、白を合成しても変わりません。また、黒が一番暗い色になるので、黒は黒として表示されます。
「スクリーン」を使った作例
スクリーンは、基本色と合成色を反転して掛けて加算して明るく反映します。乗算の逆で画像は明るい色合いになります。

わかりやすいように、乗算の時に使ったものを白黒入れ替えてやってみました。
黒が中性色なので、黒を合成しても基本色変わりません。また、白が一番明るい色になるので、白は白として表示されます。

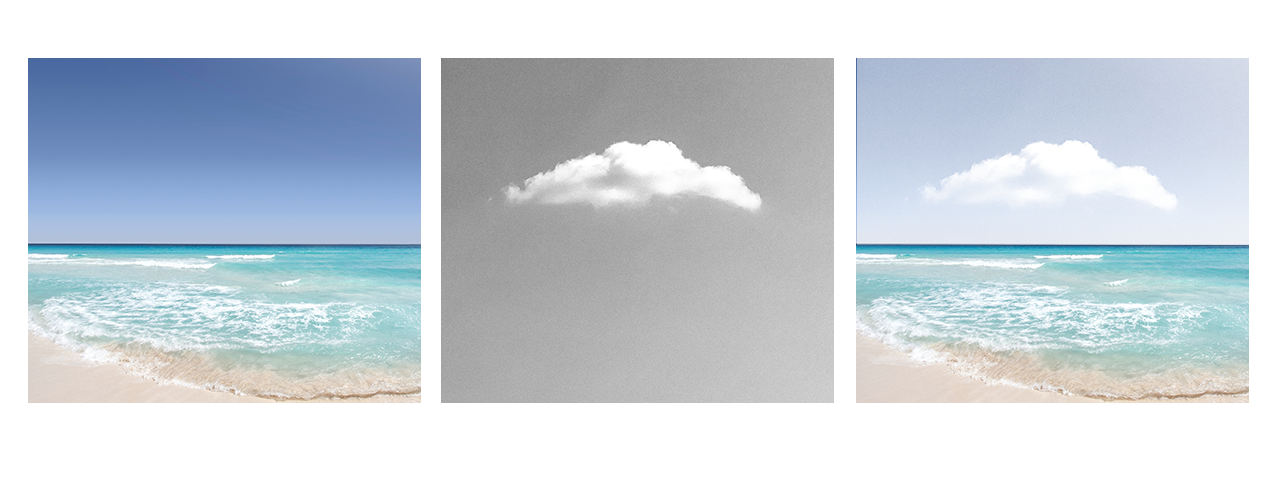
また、このように雲一つない空に雲を足したいときにもスクリーンが役に立ちます。
雲の画像をグレースケールに変更し、黒(暗い部分)を表示させないようにして、スクリーンを選択すると、きれいに雲を合成できます。
「オーバーレイ」を使った作例
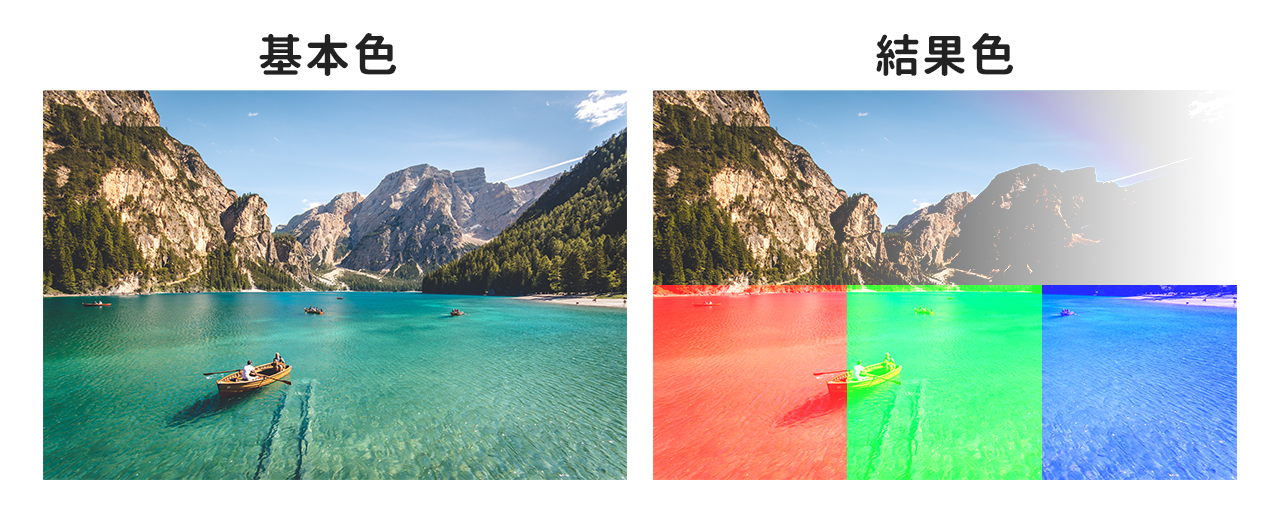
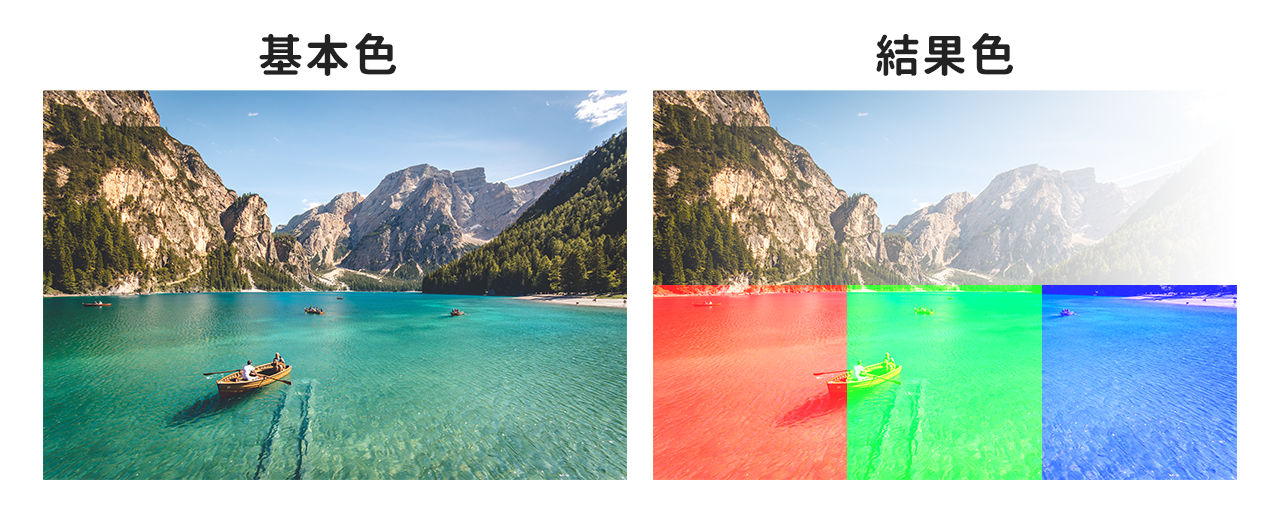
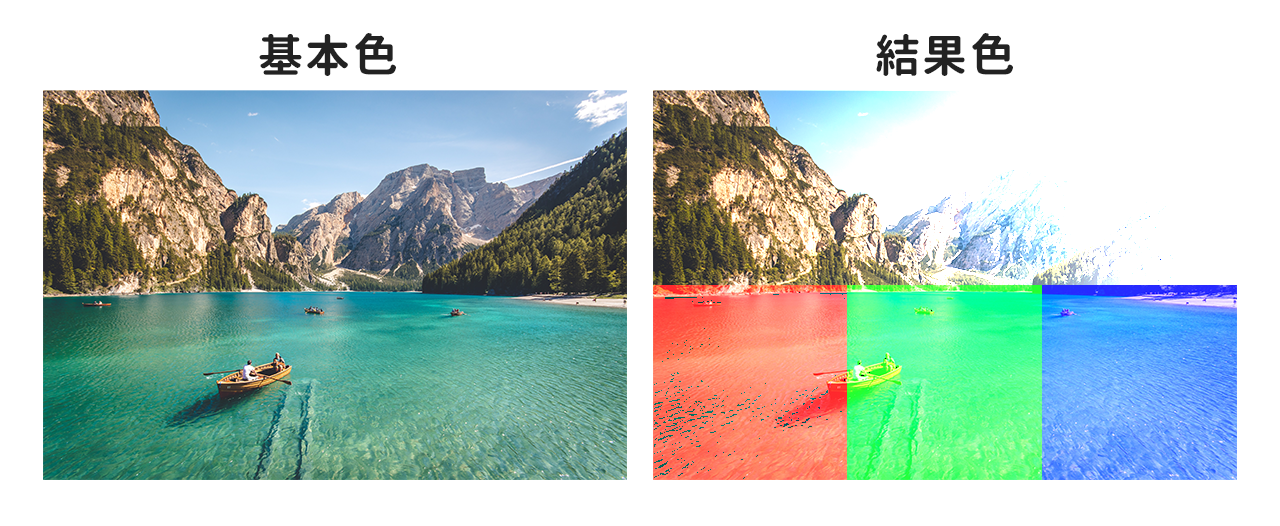
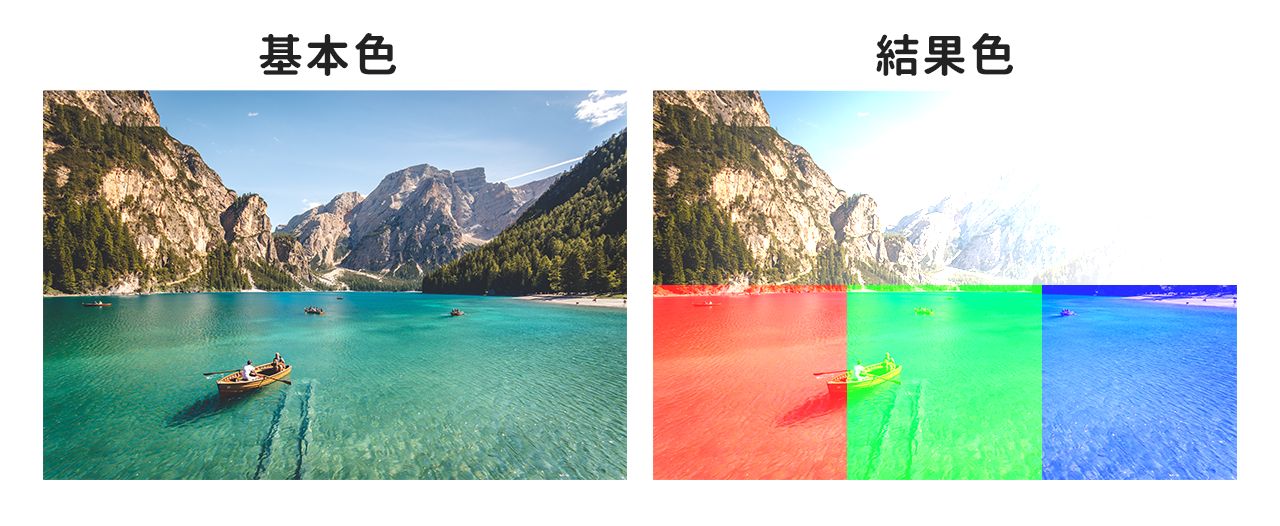
オーバーレイは、基本色が50%のグレーより暗い場合「乗算」を適用し、明るい場合「スクリーン」を適用します。コントラストがはっきりとつき、より鮮やかな色合いになります。

上の写真の作例は、同じ画像を重ねたものになります。画像の中で明るい部分はより明るくなり、暗い部分はより暗くなることで、コントラストが強い写真になりました。
下の写真の作例は、より分かりやすいように、白から黒へのグラデーションをかけたものになります。
白い部分は明るくなり、黒い部分は暗くなることがわかるかと思います。
オーバーレイはグレーが中性色です。また、黒が一番暗い色になるので、黒は黒として表示されます。
まとめ
いかがだったでしょうか。
描画モードの存在自体は知っていたけど、どう違うのかはあいまいという方も多いのではないでしょうか。
一つ一つの違いを正しく理解することで、デザインに組み込みやすくなると思います。
ぜひ、使ってみてくださいね^^
GOSHIMMER