こんにちは。
GOSHIMMERです。
Web系のブログを書いていると、コーディングの紹介をする記事を書きたいと思うことがありますが、
ブログをHTML形式で書いている場合、普通にコードを書いてもコード部分は表示されません。
今回はHTMLでコードをそのまま表示させることができるpre要素に関してご説明します!
この記事でわかること
pre要素とは?
pre要素での表示の仕方
pre要素とは?
HTMLでコードをそのまま表示させたいときは「pre要素」を使っていきます。
※「code要素」もありますが、今回は「pre要素」に限定してお伝えします。
pre要素
preformatted text(プレフォーマティッド テキスト)の略で、整形済みのテキストであることを示す要素です。
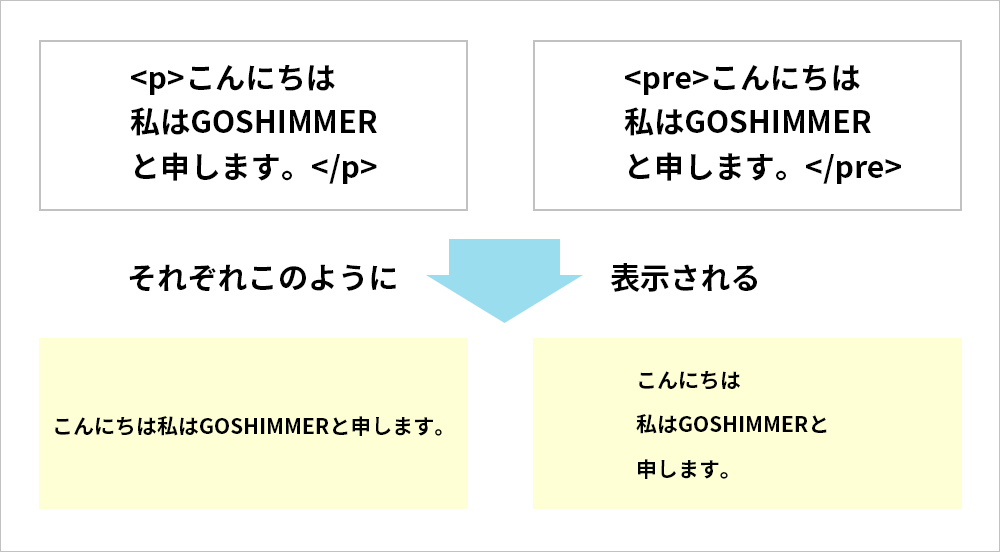
整形済みのテキストは、改行は改行、空白は空白として認識され、入力した通りの表示にすることができます。

pre要素での表示の仕方
例えば、「<p>こんにちは</p>」というコードをpタグも含めて表示させたい場合、
下記のように入力します。
copyする<pre><p>こんにちは</p></pre>
「<」や「>」は特殊文字として解釈されるので、「&lt;」や「&gt;」に置き換える必要があります。
※「html 特殊文字」などと検索すると一覧でまとめているページを見ることができます。
特殊文字を一括で置き換えてくれるサイトもあるので、ぜひ活用してみてください!
まとめ
私がブログを始めたとき、コードをそのまま表示させる術を知らず、
攻略に時間がかかってしまったので、同じようにお困りの方の力になれればと思って記事にしました。
少しでもお力になれていたら幸いです。
また、今回はこちらの記事を参考にさせていただきました。
より詳しいカスタマイズ方法などは下記リンクからご確認ください。
preタグにコピーボタンとコード用タグを設置するカスタマイズ
Twitterをやっておりますので、何か質問や相談等あればお気軽にご相談ください^^
GOSHIMMER